
Engaging your audience starts from building a website. For building website we have multiple options. Webflow as is one of them. Webflow elevates the design and experience of a website significantly. However, a beautiful website is of no use if it doesn’t show on Google search results. That is where Webflow websites require indexing. In the year 2025, it is critical to make sure that your site is easily indexed due to the growing competition in the digital marketplace.
Why is it important to index a Webflow Website
Search engines are required to index your webflow site if you want your website to be active and reachable. In layman’s terms, google crawls through your website and saves every single page as part of its database and that is what referred as indexing. Google needs to know about your website for potential visitors. That is why indexing is vital for webflow websites.
Indexing is Extremely Important for the following reasons:

Visibility: If your pages are not indexed, your website will not show up on the search engine.
Traffic Generation: With indexed pages, websites can receive organic traffic.
SEO Optimization: All content that is indexed will eventually be ranked better since search engines will better understand the content.
Business Growth: Indexing has the potential to increase leads and customers for portfolio, e-commerce, or blog pages.
A Simplified Process To Have Your Webflow Site Indexed
Turn on Indexing In Webflow

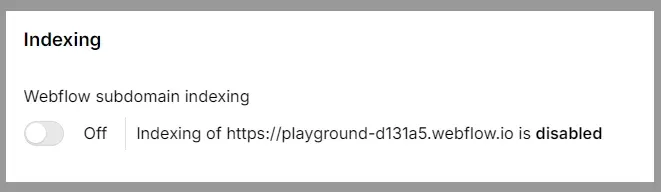
Make sure to check that the pages can be indexed.
Go to Webflow Dashboard > Project Settings > SEO Settings.
Check that “Disable Webflow Indexing” is off.
Unless it is needed, check to see if there are any page specific settings such as “No-index” in the Page Settings and clear them.
A lot of people who use Webflow tend to block indexing by mistake. This ends up causing issues since the website will not be found in search engines.
Google Search Console: Confirm Your Website
Google Search Console (GSC) is one of the amazing free utilities that aid webmasters to check the indexing status of their sites.

Go to Google Search Console.
Simply click on “Start Now” and register your Webflow site as a New Property.
You can now use the “Domain” option to track all URLs or if you’re looking for targeted tracking, use the “URL Prefix” one instead.
Follow the verification steps, which usually involve adding a TXT record in your domain settings or uploading an HTML file.
Otherwise, you will have no access to on-site indexing details that are crucial.
Send Sitemap to Google
Webflow is capable of building a sitemap.xml file by itself, which is a file that details how various pages of your site are connected to each other for the search engines.
Sitemap URL is saved on yourdomain.com/sitemap.xml.

Webflow Dashboard > SEO Settings.
If this is not turned on yet, turn on “Auto-generate Sitemap”.
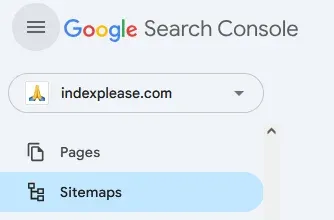
Google Search Console > Sitemaps.
Paste the URL of the Sitemap you saved and select “Submit”.
Doing this prompts Google to index your site faster as they begin to search through it.
Verify and Resolve Crawl Issues

Even after this submission, it is still possible for Google to run into some issues while looking through your website. To make sure of this, navigate through:
Open Google Search Console.
On the left, select Indexing, then Pages.
Try to see if you have Crawl Errors or Excluded Pages.
Confirm that you do not have any 404 errors, server issues, or vacant spaces in robots.txt.
Rework the Robots.txt Document
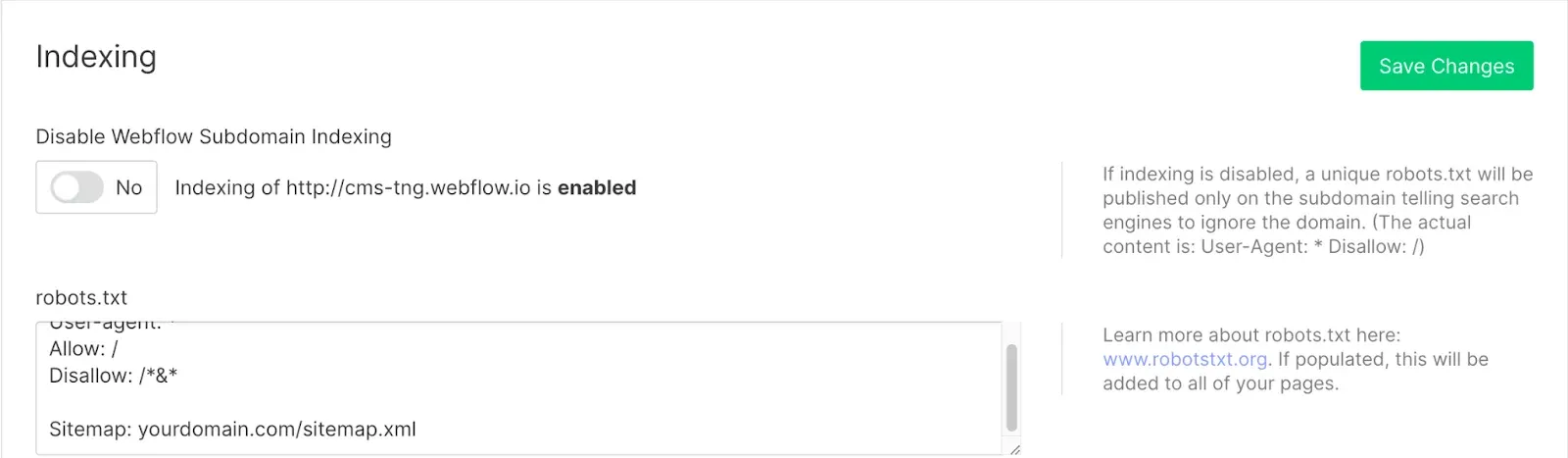
The robots.txt document states which of the pages listed can be searched for by the search engines. This document is customizable through Webflow.

Go to Webflow Dashboard > SEO Settings.
If it is required, make some changes to the robots.txt file by adding the following lines:
User-agent: * Allow: / Sitemap: https://yourdomain.com/sitemap.xml
You should not add Disallow: / unless your intention is to restrict all search engines from searching through your site.
Make use of the URL Inspection Tool in GSC
If you want to speed up the process of indexing, you can ask Google to index certain pages manually.

Go to Google Search Console.
Look for the URL Inspection Tool.
Type in a particular URL from your Webflow site.
Press the Request Indexing button.
Google will start indexing the requested documents earlier than the normal time.
Build High Quality Backlinks
Backlinks are links from other sites to your site and they increase the chances of quicker indexing because they are an authority signal.
You can write guest posts for established blogs.
You can also post your Webflow site on social media and on forums relevant to the industry.
You may also submit your site to directory and business listing pages.
Look for relevant sites to get organic backlinks from them.
Improve Internal Linking Structure
A properly organized internal link structure allows search engines to browse your site with ease.
See to it that every page on your Webflow site is linked to other related pages.
Rather than using the generic “Click here,” contextual anchor texts should be used.Links to high priority pages, such as services, blogs, or landing pages, should be added.
Use IndexPlease for Instant Indexing

While Google Search Console and other SEO techniques are useful, it can take weeks or even months for Google to index your site. This is where IndexPlease comes in handy.
With IndexPlease, you can have your Webflow pages indexed in hours rather than weeks.
You will also eliminate the need for manual work like requesting indexing multiple times on Google.
Works for New & Old Pages: Whether launching a new website or updating existing content, IndexPlease speeds up the process.
For businesses that rely on search traffic, IndexPlease provides a game-changing solution to ensure pages appear in search results quickly.
Ensure Fast Loading Speeds

Google prioritizes sites that load fast, so optimizing speed helps with indexing and ranking.
Compress images using Webflow’s built-in optimization.
Minimize unnecessary scripts and third-party widgets.
Enable Webflow’s built-in CDN for faster global delivery.
Use Google PageSpeed Insights to identify speed improvement areas.
Refresh and Update Content Regularly
Google favors fresh, high-quality content. Keeping your site updated increases crawl frequency.
Regularly update your blog with valuable, keyword-rich content.
Refresh outdated information on existing pages.
Add new sections or multimedia elements to enhance user experience.
Leverage Social Media for Faster Discovery
Search engines also pick up URLs shared on social platforms.

Share new Webflow pages on LinkedIn, Twitter, and Facebook.
Post on relevant communities like Reddit, Quora, and industry-specific forums.
Encourage engagement to increase shares and exposure.
Final Thoughts
Getting your Webflow site indexed in 2024 requires a combination of technical SEO, structured optimizations, and strategic tools. By following these steps, you’ll ensure that your site appears in Google search results efficiently.
For those seeking instant indexing, IndexPlease eliminates the waiting game, ensuring your Webflow site gains visibility without delays. Whether you’re launching a new project or optimizing an existing website, investing in the right strategies and tools will make all the difference.
Start implementing these steps today, and watch your Webflow site gain the visibility it deserves!
FAQs
How much time is required for my Webflow site to be indexed by Google?
The time taken may vary. On average, Google requires a few days to a few weeks for indexing websites. However, using Google Search Console and tools like Index Please, you are able to speed up the process.
Why is my Webflow site not showing on Google?
Your website may not easily show on Google for the following reasons:
Your webflow settings have indexing disabled.
There is a missing sitemap or sitemap that has been improperly submitted.
Your robots.txt may be blocking search engines.
There are no backlinks or authority signals.
How do I find out whether my website on Webflow has been indexed or not?
To check whether your website on Webflow has been indexed, you can use the Google Search console:
Using your google account log on to the Google Search Console and select your site first.
Under pages by indexing, select which pages are indexed and which are not.
To check for specific pages, use the URL Inspection Tool.
How can I get my Webflow site indexed at the fastest rate?
Submit your sitemap in the Google Search Console.
Manually request indexing through the URL inspection tool.
Acquire quality backlinks from high authority sites.
Use IndexPlease for top-tier instant indexing within hours.
Is it necessary to have a sitemap for a Webflow site?
Yes! Sitesmap assists Google in navigating your site’s architecture. A sitemap is created automatically by Webflow (yourdomain.com/sitemap.xml). Check to see that it is on and that it has been registered through the Google Search Console to facilitate speedier indexing.
What role does IndexPlease play in Webflow site indexing?
IndexPlease archives indexing much quicker so that your site is displayed on search engines in a few hours rather than in a few weeks. Indexing requests are not needed. New and existing pages can also be detected much quicker.
Do social networks support site indexing for Webflow?
Of course! Publishing your web page on LinkedIn, Twitter, Facebook, Reddit, Quora, and many other social networks makes the web page more discoverable, and Google will be eager to crawl your pages much quicker.
Can indexing be affected by website speed?
Definitely. Sites that load faster are favored by Google. A reasonable speed for your Webflow site can be achieved by
Compressing images.
Reducing scripts and widgets from third-party sources.
Switching on Webflow’s CND website accelerators.
How regularly is it advisable to change a Webflow site for efficient indexing?
Regular updates indicate to Google that the website is active. Blog posts, additional topics, and even old pages can be reworked and their content changed to improve ranking as well as indexing speed.
What steps can I follow if there are crawl errors on my site built on Webflow?
Look for errors in the Indexing > Pages section from the Google Search Console.
404 errors (broken links).
Blocked pages in robots.txt.
Slow-loading pages.