
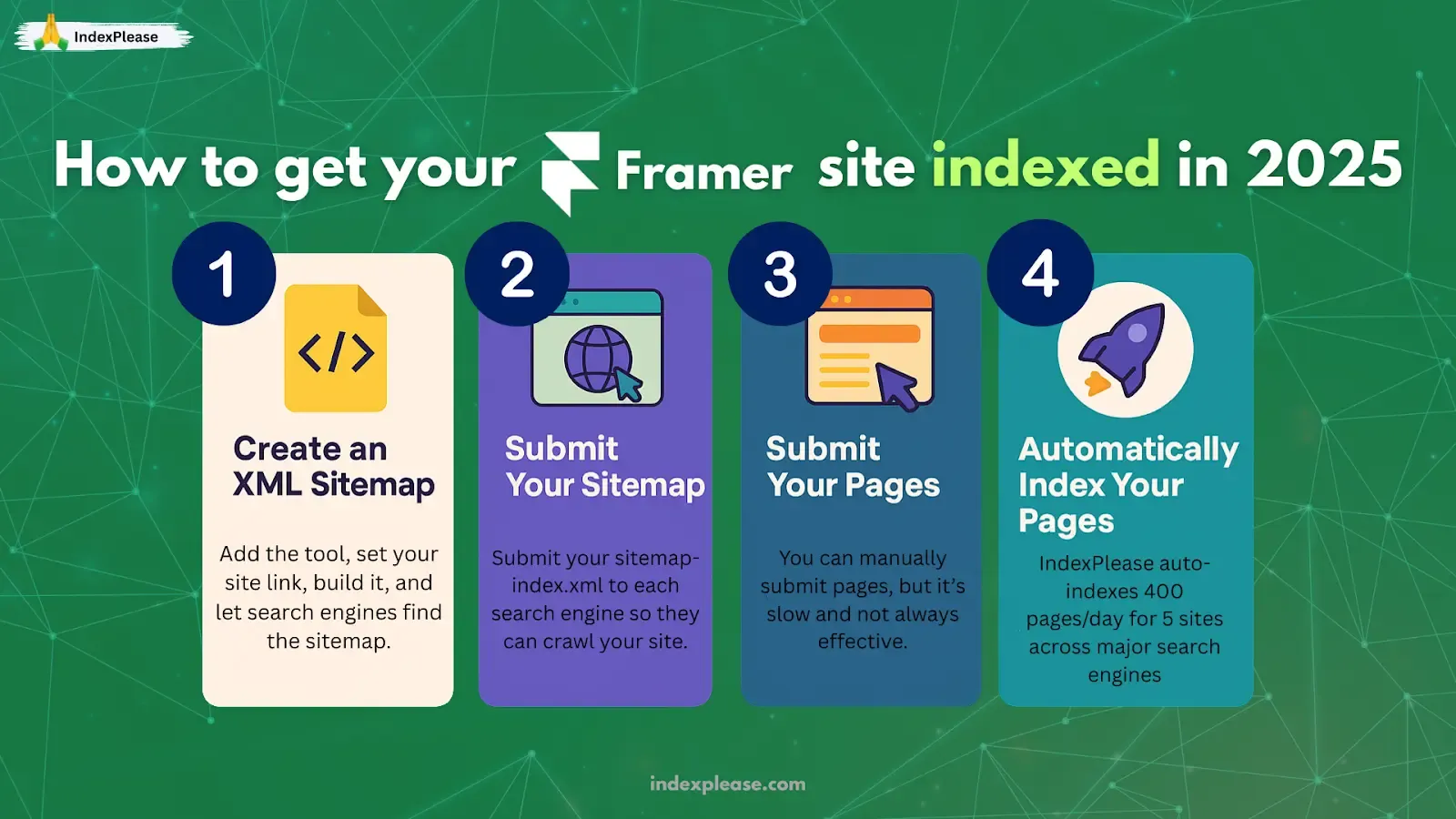
How to get your Framer site indexed in 2025
Indexing is the process search engines use to crawl your website, understand its content and store it in their database. A well indexed site is more likely to appear in relevant search results, boosting visibility, attracting more visitors and increasing organic traffic.
Now that you have a basic understanding of indexing and why you should care, let’s take a look at how you can get your Framer site indexed as soon as possible.
Framer has become the go to tool for designers and startups aiming to create visually stunning, interactive websites. But in 2024, a glaring issue emerged: 40% of Framer sites took over 30 days to get indexed by Google. By 2025, Google’s crawlers are smarter but also more demanding, prioritizing page experience and “crawl efficiency.” If your Framer site isn’t indexed, it’s essentially a digital ghost.
1: SEO for Framer in 2025

JavaScript for SEO
Framer’s reliance on client side rendering (CSR) has long been a hurdle. While Googlebot now renders JavaScript more efficiently, crawl budgets are tighter than ever. A recent study found that pages requiring >5 seconds to render JS are 62% less likely to be indexed fully. Solutions:
- Pre-Render Critical Pages: Use Framer’s Export to HTML feature for SEO pillars (homepage, services, blog).
- Hybrid Rendering: For dynamic pages (e.g., project galleries), pre-render metadata (titles, descriptions).
- Lazy-load non-essential JS: Prioritize important content.
Fix Core Web Vitals
- Trim Animation Overload: Reduce CSS/JS animations on above-the-fold content. Google penalizes pages with LCP > 2.5s (2025 thresholds). Tools like PageSpeed Insights now penalize CLS above 0.3.
- Compress Framer-Generated Images: Enable
?quality=80in image URLs (e.g.,image.jpg?quality=80&width=1200). - Delay Non-Critical JS: Use
asyncordeferfor third-party scripts (analytics, chat widgets).
XML Sitemaps & Robots.txt: Don’t Trust Defaults
Framer auto generates a sitemap but in 2025, dynamic parameter handling is critical. Google’s Search Console now flags “low value” pages (e.g., duplicate filter pages) as crawl traps.

1. Create an XML sitemap
The first step is to create an XML sitemap. An XML sitemap is a document that lists every single page of your website in a structured manner understandable by search engines. Search engines utilize it to locate and index your pages automatically. Thankfully, Framer already handles this for you and automatically generates a sitemap at https://yourframersite.com/sitemap.xml.
2. Submit your sitemap
Once your XML sitemap has been created, you must upload it to every search engine. This varies from search engine to search engine. Fortunately for you, we’ve written a guide on how to do this for each relevant search engine, so look them over:
- How to set up Google Search Console
- How to set up Bing Webmaster Tools
- How to set up Yandex Webmaster Tools
- How to set up Seznam.cz Webmaster Tools
- How to set up Naver Webmaster Tools
3. Submit your pages
Once you submit your sitemap, you can either sit back and hope search engines will eventually find your pages which could take weeks or manually search for your pages. This means going to every search engine’s webmaster tools section and submitting your pages in a sequence. Frustrating. That can really take a lot of energy. Even then, there’s no guarantee your content will be indexed. But if you’re feeling motivated, we’ve created comprehensive step by step guides for each platform’s submission process tailored for individual pages.
- How to submit pages for indexing to Google
- How to submit pages for indexing to Bing
- How to submit pages for indexing to Yandex
- How to submit pages for indexing to Seznam.cz
- How to submit pages for indexing to Naver
2. Content Crawlability
The 2025 Rendering Rules
Googlebot now uses Chrome 122 with improved but imperfect JavaScript execution:
- Above the Fold Priority: Content visible without scrolling gets crawled first. Hide key text in accordions or tabs? It’s ignored.
- Shadow DOM Blind Spots: Interactive elements inside Framer’s
<Overlay>components often escape crawlers.
The Fix:
- SSR Emulation: Use Framer’s Data Loaders to fetch and inject critical content (headers, product names) into static HTML.
- Progressive Hydration: Load animations after text content renders (use
useEffectwith delays).
3. Structuring SEO for Visual Frameworks
Framer’s drag and drop editor often leads to thin content. In 2025, Google prioritizes natural language and entity based relevance.
- Embed text in SVGs: Use
<text>elements inside illustrations (crawlers now parse SVG text). - Leverage Framer’s CMS: Create blog-like content modules with structured headings (H2/H3) and FAQ schema.
Mobile-First Isn’t Enough
Google’s 2025 mobile first indexing now penalizes desktop-only UX.
- Test responsive breakpoints using Framer’s “Device Preview” mode.
- Avoid horizontal scroll triggers on mobile (a common Framer pitfall).
Ahrefs Data: Pages with mobile CLS > 0.15 have a 34% lower chance of ranking in Top 10.
4. Advanced Tactics for 2025
Optimizing for AI Overviews

Google’s AI generated summaries (launched in 2024) prioritize authoritative & concise answers.
- Structure key content as bullet points or numbered lists.
- Use Framer’s CMS to create “Definition” components (e.g., “What is Webflow?” with schema markup).
Video & Interactive Content
Framer’s animation tools are a goldmine, if optimized.
- Host videos on YouTube or Vimeo, then embed. Google indexes third-party video metadata 3x faster.
- Add closed captions (CC) and VideoObject schema.
5. Client Side Routing
Enhancing Framer’s URL System
- Avoid Hash URLs: Replace
/#projects/123with server side paths like/projects/123using Framer’s Custom Paths. - Canonicalize Duplicates: Use
rel=canonicalto point similar pages (e.g., filtered views) to a primary URL.
The Infinite Scroll Trap
Googlebot still struggles with endless scroll. Instead:
- Paginate with Static Links: Use
/blog/page/2with server rendered navigation buttons. - Embed “Load More” Fallbacks: Include hidden links to subsequent pages for crawlers.
6. Automatically index your pages

To sum up, having your Framer site indexed is essential for drawing organic traffic from search engines such as Google, Bing, Yandex, Seznam.cz and Naver. By adhering to the procedures detailed in this article, developing an XML sitemap, submitting it to different webmaster tools and manually submitting pages for indexing, you can greatly improve your site’s visibility. Nonetheless, the procedure can be laborious and lengthy, particularly for bigger locations. Here is where IndexPlease can transform your indexing approach. Now you can fully automate the indexing process for only $7/month, allowing you to submit up to 400 pages daily across various search engines. By choosing IndexPlease, you can concentrate on expanding your content and drawing in visitors, confident that your indexing requirements are effectively managed. Submit new pages via IndexPlease’s automated workflows.
FAQs
How long does Framer indexing take in 2025?
5–14 days with optimized technical SEO. Use IndexPlease’s Priority Crawl to cut it to 48 hours.
Does Framer’s visual editor damage SEO?
Not if you balance visuals with text. Follow the 70/30 rule: 70% text content, 30% visuals.
How do I check if my Framer page is indexed?
Use site:yourdomain.com/page-url in Google or IndexPlease’s Index Tracker.
Can I use Framer for E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness)?
Yes. Add author bios with Person schema and link to LinkedIn profiles.
Final Thoughts
Framer doesn’t have to be an SEO liability. To recap:
- Pre render timely: make Googlebot’s job effortless.
- Master Core Web Vitals: speed is your ticket to crawling.
- Submit like a pro: tools like IndexPlease bypass Framer’s gaps.
Your Next Move:
- Run
site:yourdomain.comto find missing pages. - Audit rendering with IndexPlease.
- Submit high value pages via their 1-Click Indexing.
For teams ready to scale, IndexPlease automates sitemaps, monitors CWVs and injects structured data, directly in your Framer workflow.